
Gymmy
Preface
Gymmy is a robotic gym assistant that my teammate and I created to make workouts smarter, safer, and more engaging.
This project was a collaborative effort (group project) where we worked together to design the robot.
The idea for Gymmy emerged from a desire to assist people in the gym environment.
My teammate and I noticed a gap: there wasn’t a mainstream robot solution to guide and support gym-goers – especially beginners – in real time.
Many novices feel daunted walking into a gym without guidance, and even intermediate users can benefit from feedback and safety monitoring.
Personal trainers and fitness apps exist, but trainers aren’t always available or affordable, and apps can’t physically assist or ensure safety.
We imagined a friendly robot that could fill this gap, acting as a “personal trainer, workout buddy, and safety spotter” all in one.
The project was part of our design course, where we were challenged to innovate a companion robot for a chosen context.
We brainstormed various scenarios – from hotel service robots to children’s companion toys – but the gym companion concept stood out as the most exciting and impactful.
We saw an opportunity to combine our interest in fitness with technology to help people exercise with confidence.
We named our robot GYMMY, which cheekily stands for “Guiding Your Motion & Managing You” – encapsulating its core purpose. This playful acronym set the tone for a device that is both helpful and approachable.
Ideation & Concept Selection
In the early ideation phase, our team explored a wide range of concepts. We considered four main ideas:
A hotel customer-service bot,
A children’s companion toy,
A smart gardening assistant, and
A gym robot companion.
We sketched out rough concepts for each and discussed their potential.
Ultimately, we chose the gym robot idea because it allowed us to integrate the most interesting aspects of the other concepts into one.
The gym scenario combined challenges of human-robot interaction, safety, and motivation – a perfect testbed for design and tech.
Why a gym robot?
Through research and personal observations, we realized gyms could really use an assistant.
Existing fitness tech like smart mirrors, AI coaching apps, and wearable trackers each address parts of the problem but have limitations.
Smart mirrors give feedback but can’t physically spot you or move around; apps provide routines but don’t ensure you’re doing exercises safely; wearables track data but don’t guide form or prevent injuries.
We saw a chance to create something new that covers all these gaps in a holistic way.
That strong user need and the novelty of a gym robot concept made “Gymmy” the winner in our concept selection.

User Research & Persona Development
To design Gymmy right, we needed to understand our end-user.
We developed a user persona named Jordan, a 28-year-old busy professional who is new to fitness.

Jordan is motivated to get in shape but feels intimidated by the gym’s complex equipment and unsure about proper form. He doesn’t always have someone to guide him, and he worries about getting injured or not progressing effectively.
Jordan’s goals: learn correct exercise form, follow a personalized routine, and see progress in his fitness journey.
His challenges: lack of confidence, uncertainty about which workouts to do, and intimidation when training alone. He’s tech-savvy and has tried fitness apps and YouTube workouts, but still craves real-time guidance and encouragement.
In his own words,
“I just want to work out the right way without second-guessing myself.”
This persona was crafted from common pain points we gathered (through peer interviews and online fitness communities).
It guided our design decisions at every step.
We constantly asked ourselves: How would Gymmy help Jordan in this situation?
For example, if Jordan feels lost on day one at the gym, Gymmy should proactively greet him and offer help. If he’s unsure about using a machine, Gymmy should be able to demonstrate or guide him through it.
The persona kept us user-focused, ensuring Gymmy’s features aligned with real needs.
We also plotted a simple user journey for Jordan, first without Gymmy and then with Gymmy, to highlight the differences.
Initially, Jordan enters the gym feeling overwhelmed and ends up trying an unfamiliar exercise incorrectly, leading to a minor injury and discouragement.

Now in our envisioned scenario with Gymmy: Jordan walks in and immediately meets Gymmy, who greets him warmly, putting him at ease.
Gymmy conducts a quick fitness scan and suggests safe exercises, building Jordan’s trust from the start.
As Jordan works out, Gymmy gives clear, step-by-step guidance and form feedback, so he feels confident instead of lost.
Even if a mishap occurs (say Jordan pulls a muscle), Gymmy reacts swiftly – fetching first aid and alerting gym staff – so Jordan feels cared for and supported.

This comparative user journey reinforced how each feature of Gymmy would directly tackle a pain point.
Design Process: Form Development & User Journey Integration
With a clear concept and user needs in mind, we moved into the design phase, focusing on Gymmy’s form and how it would interact with users.
We started with an inspiration board – collecting images of existing robots and tech that felt approachable yet functional.

We were inspired by both friendly humanoid robots and cutting-edge designs like those from Boston Dynamics.
Our goal was to combine “cute and functional” in Gymmy’s appearance.
We wanted Gymmy to have a vaguely human-like presence (to make interactions feel natural) without looking too much like a lifeless machine or an uncanny humanoid.
In other words, a balance: clearly a robot, but with a touch of personality.
From these inspirations, we sketched and built a mock-up of Gymmy’s physical form.

Our early prototypes explored different silhouettes – we tried versions that were too humanoid and some that were overly utilitarian.
Through a lot of iteration (and some trial and error), we refined the shape.

The final design of Gymmy features a curved, streamlined body with a pair of articulated arms and an OLED screen “face.”
The arms give Gymmy a physical presence to gesture, assist with light tasks (like handing a water bottle), or even perform spotting motions.
The screen displays Gymmy’s eyes and expressions, making it easy to convey emotions and status to users.
We also placed sensors (cameras and LiDAR) visibly yet integrated, almost like “eyes,” so users understand that Gymmy is “aware” of its surroundings.
The overall form is somewhat like a friendly robotic assistant you might see in a sci-fi film – robust enough to imply strength, but with rounded features and a smiley interface that invite trust.
Crucially, we tied the form design back to the user journey.
For instance, we included a 360° LiDAR sensor up top so Gymmy can safely navigate the gym floor and approach users proactively (important for that step where Gymmy “greets you warmly”).
The front screen wasn’t just for cuteness – it doubles as a display for workout info and feedback, so when Jordan follows Gymmy’s guidance, he can also see visual cues or demonstrations.
Even the arms’ range of motion was considered: Gymmy can raise an arm as a friendly wave when meeting a user (making first contact less awkward), and extend its arms forward as if to “spot” during certain exercises.
We imagined how each physical feature would play a role in the user’s experience, from start to finish. This user-centered approach ensured that Gymmy’s design wasn’t just about looking cool, but about facilitating the right interactions at the right times.
Rendering & Visualization
With a complete 3D CAD model in hand, I shifted into rendering mode to produce realistic visuals of Gymmy. While the 3D model was worked on by both my teammate and I, we agreed to let me produce the renderings solo, as I was passionate about 3D rendering in blender.
As I was the teammate responsible for rendering, I wanted to showcase Gymmy in a way that would appeal to both designers and engineers (and of course, potential employers reviewing my portfolio!).
Using Blender 3D software, I applied materials, lighting, and textures to the CAD model to make it look as lifelike as possible.
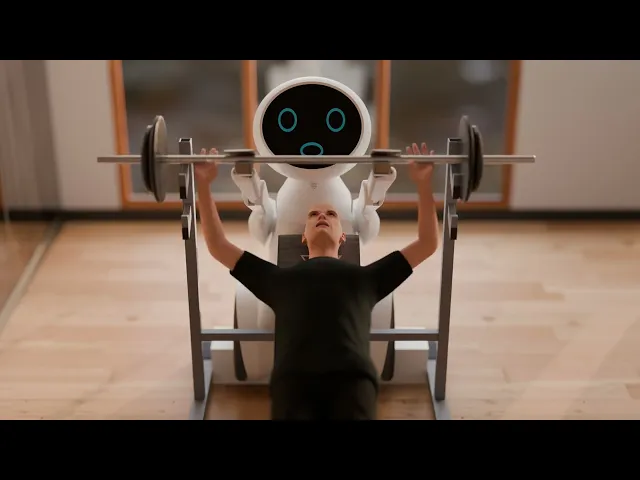
I placed Gymmy in a virtual gym scene with warm overhead lights. I created a short 50 second animation showing Gymmy roll over to a user who is trying to perform an inclined bench press on his own, and helping to spot the user, ensuring his safety in the process. The user then struggles towards the end of the video, where Gymmy helps to gently lift the weight a safe distance above the user, and slowly places the weight back onto the holder. This scenario I rendered was great for storytelling; they help viewers immediately grasp how Gymmy fits into its intended environment.
Throughout the visualization process, I iterated on details.
If something looked off in rendering, I sometimes went back to the CAD to adjust.
For example, initially Gymmy’s screen looked too small on its “face” in the render, which made expressions hard to see from afar – realizing this, I enlarged the screen area in CAD before final renders.
I also tweaked the color of Gymmy’s “eyes” on the display to be a soothing blue, which felt more friendly than a harsh white or red.
Small choices like these, even at the rendering stage, added up to a more polished presentation.
The final renderings were used in our presentation to communicate Gymmy’s design effectively.
They really helped others “see” the robot as we envisioned it.
As a designer, seeing the concept rendered realistically was super satisfying – it’s that moment where an idea truly feels tangible. (And yes, I’m quite proud of how cool Gymmy looks in those images!)
Circuit Schematic & System Components
Designing Gymmy wasn’t just about the exterior; we also delved into the electronic system design to ensure our concept could technically work.
At the heart of Gymmy is a Raspberry Pi 5 that would control everything. It processes data from sensors, runs the workout algorithms, controls the motors, and manages the user interface.
Inputs: a network of sensors including the two cameras (for vision and user recognition) and two LiDAR sensors (for depth perception and navigation). These give Gymmy a 360-degree awareness of people and obstacles. We also included input from microphones so Gymmy can potentially respond to voice commands or listen for distress (like a yell or call for help).
Outputs: the OLED display that shows Gymmy’s face and other UI info, a pair of speakers for Gymmy’s voice and audio cues, and of course the six servo motors driving the arms and wheels.
Power system: We included a lithium-ion battery pack as Gymmy’s power source.
Considering the system components early also meant we could properly allocate space in the design and ensure that cooling, wiring, and mounting were feasible.
While we didn’t build a physical prototype (this was a conceptual project), thinking through the schematic gave our concept a layer of technical credibility. If someone wanted to develop Gymmy further, they’d have a clear starting point of what hardware is needed.
Final Visuals, Video, and Reflections
After an intense but rewarding design journey, we compiled everything to present Gymmy as a fully fleshed-out concept.
Reflecting on the project, I’m proud of how Gymmy evolved from a vague idea into a well-rounded design.
As a team, we managed to cover the full spectrum: identifying a real user problem, brainstorming creative solutions, refining a concept through design principles, and even addressing technical feasibility.
This project challenged us to think like product designers, UX designers, and engineers all at once – an experience that’s invaluable as we move forward in our careers.
Working in a team was also a big learning experience.
My teammate’s strength in CAD modeling complemented my focus on rendering and user experience, and vice versa.
We bounced ideas off each other constantly – for instance, I’d suggest a form tweak to make Gymmy look friendlier, and he’d figure out how to adjust the CAD while still fitting the components.
Likewise, he’d propose a hardware addition, and I’d consider how to present it in the UI or aesthetic. It was truly an interdisciplinary collaboration.
For potential employers or collaborators reading this, I hope this case study of Gymmy demonstrates my design process and skills: from user research and ideation to 3D modeling, visualization, and technical planning.
I approach projects with both creativity and practicality, and I love working on innovations that blend form and function.
Gymmy was a blast to create, and it’s exactly the kind of challenge that excites me as a designer.
In the end, Gymmy is more than a cute concept – it embodies the idea that with thoughtful design, technology can make the gym a safer, more motivating place.
Who knows, maybe one day Gymmy (or something like it) will greet you at your local gym and spot your next workout! 💪🤖



